Instead of text you can also use images as answer choices or even a combination of images and text.
You can use images that are already uploaded into your Media library or you can upload them while adding or editing the question.
Add an image to an answer choice
- Go to your survey’s Edit page.
- Add a new question or edit an existing one.
- Put your cursor in the text box of the answer choice you want to add the image to.
- A little task bar will appear. Click on the image icon.
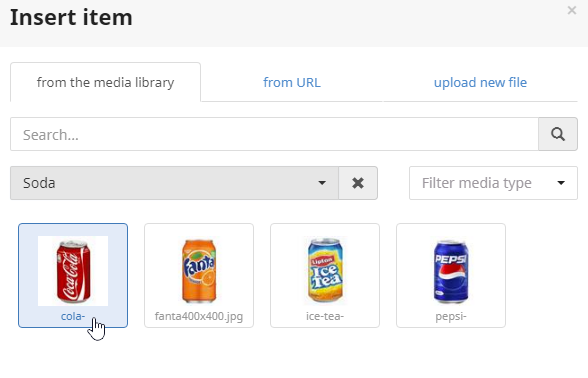
- Select your image from the media library or click on the upload new file tab to upload a new image first.

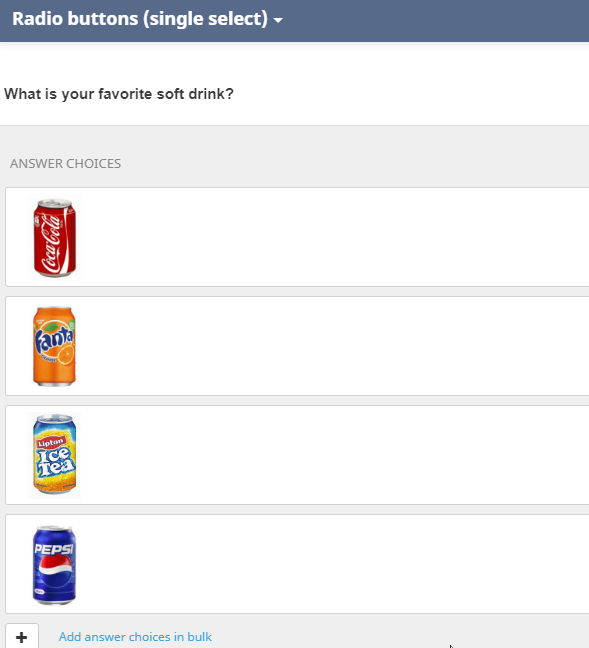
- Select the image and drag the corners to resize it.
- Repeat these steps for the other answer choices.

- Click on Save to save the question.
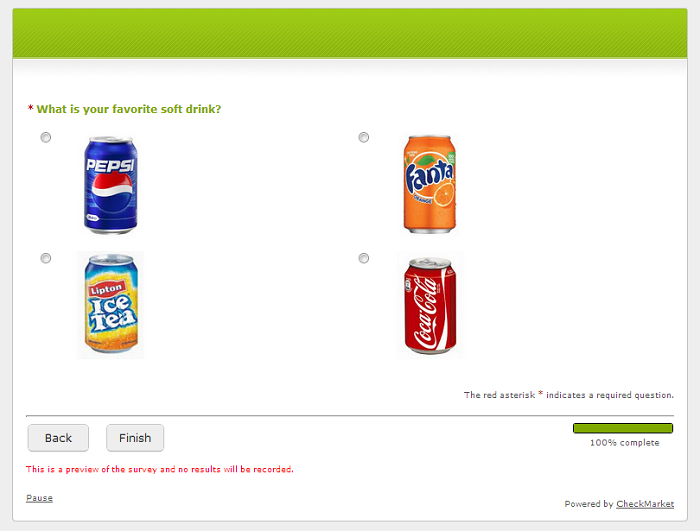
And behold! You have just added your very first question that uses images as response options:

Some additional tips and tricks
- If you want to add text to this image, you can simply type it right after the image in the answer choice text box.
- For reporting purposes it is better to put text next to the image. This text will be displayed in the report with charts and filters. If you don’t want respondents to see this text you can hide it by adding the following span to the source code:
<span class="report-only">text</span>
Leave a Reply