You can easily embed images in a survey with the CheckMarket Online Survey Tool. You can add images, logos, videos, sound fragments and other files. Simply import them in the media library or use a URL that refers to a file hosted on another website.
This article gives you step by step instructions for the following options:
- Add an image or another media file to a question
- Add a banner to your survey
- Add a logo or banner to your email invitation
Add a media file to a question
- Add a Text / Media question type to the survey.
- Position the cursor where you wish to add the file.
- Click on the Media Manager icon
 .
.
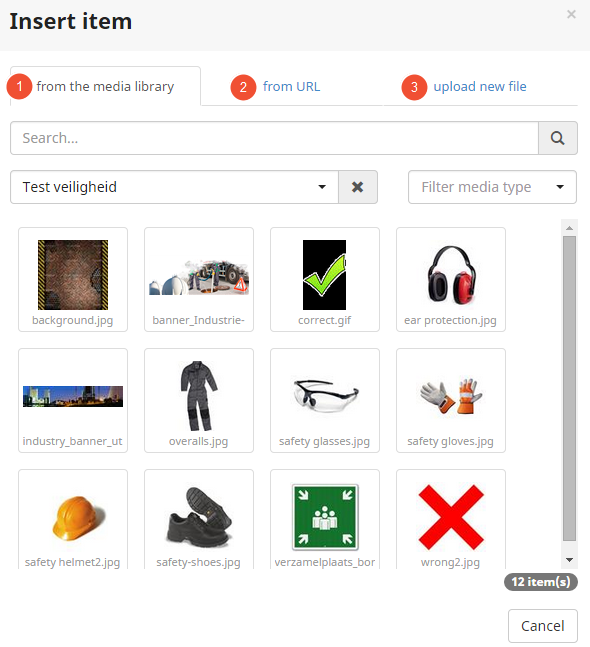
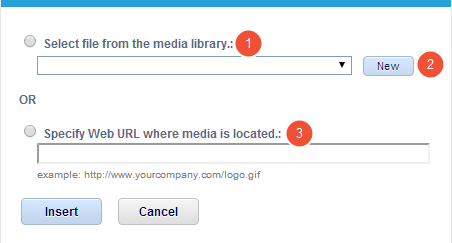
- You have 3 options:
- (1) from the media library: select a file from your CheckMarket media library. Use the search and filter options to quickly locate your image.
- (2) from URL: enter the URL where the file is hosted. If you do so, make sure that your own file is located on a secure domain.
- (3) upload new file: import a new file to your media library and select it automatically.
- You have 3 options:
- Click on Save to add the question to your survey.
Add a banner to your survey
- Go to your survey Settings and click on Appearance.
- Click on Banner.
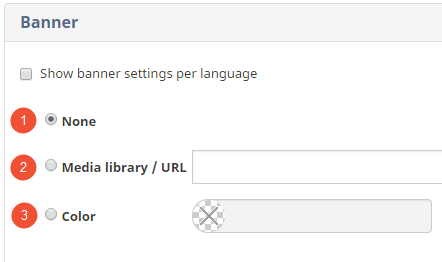
- You have 3 options:
- None: don’t use a banner..
- Media library / URL: click on the looking glass or in the text field in order to select a banner from your media library, upload a banner to your media library or define a URL where your banner is located. If you decide to use your own URL make sure the banner is hosted on a secure domain.
When you select this option you’ll be able to define the alignment or link your banner to your own website.
- Color: type in a color’s hexadecimal code or choose one from the color picker. If you select this option, a bar in the selected color will appear across the entire width of your survey.
- If you tick the box Show banner settings per language you can select a different banner for each language you have added to your survey. All of the above options are available per language.
- Align your banner left, right or center if it does not fit across the entire width of your survey.
- Optionally you can add a URL to the Link field. If respondents click your banner, they will be taken to this URL (for example your website).
- Click on Save at the bottom of the page.
This banner will now be visible on all of your survey pages.
Add a logo or banner to your email invitation
- Click on Distribute and then click on Email invitation
- Position the cursor where you wish to show the media file. We’ve made a suggestion with the image Your logo here.
- Click on the Media Manager icon in the email invitation.
- You have 3 options:
- Select a media file from your CheckMarket media library.
- Click on New to import a new file to your media library and automatically select this file.
- Enter the URL where the file is hosted.
If you decide to use your own URL make sure the banner is hosted on a secure domain.
- Click on Insert.
- Click on Save.






2 comments
Join the conversationJason Diceman - September, 2019
What about ALT tags for images?
Nadia De Vriendt - September, 2019
hi Jason
Thank you for reaching out, and a very good question, indeed. In all 3 cases the image’s file name is automatically used as ALT tag.
For the images used in questions and answer options, you can change this tag by going into the HTML code (via the code button: < >) and editing it there.
If it concerns a banner that is added via the Appearance settings, then you can easily change the file name in the Media library. Go to Media, locate your image, click on it and then click on “Rename”. If you had already added that image as banner, you may need to re-do that in order for the new ALT tag to appear.
Good luck with your surveys!